Casi todos los framework de PHP, al menos los más populares, tienen una forma más o menos automatizada de comenzar una aplicación web desde cero formando un esqueleto de código utilizable para, a partir de él, comenzar a programar el resto de la aplicación.
En el caso del framework Codeigniter, suponiendo que ya tenemos montado un entorno LAMP donde trabajar, en el cual tengamos además instalado el programa Composer para la gestión de dependencias, el proceso para hacerlo sería el siguiente:
En el directorio raíz de nuestro servidor web, creamos el esqueleto básico de la aplicación usando Composer, con el siguiente comando:
composer create-project codeigniter4/appstarter shieldEsto nos genera una carpeta de nombre shield en la que se ha instalado el código base de Codeigniter 4.
A continuación modificamos el nombre del archivo env, que se encuentra en el primer nivel de directorios de dicha carpeta, llamándole .env
Abrimos ese archivo y modificamos la línea donde se especifica la url base de la aplicación, poniendo la que corresponda a la nuestra. Es muy recomendable crear un host virtual en nuestro servidor web, que en este caso podría llamarse shield.local. La línea quedaría entonces:
app.baseURL = 'http://shield.local'A continuación tenemos que incluir la información necesaria para hacer la conexión a nuestra base de datos, editando el archivo app/Config/Database.php en el que modificaremos la definición de la variable $default para que quede:
public array $default = [
'DSN' => '',
'hostname' => 'localhost',
'username' => '<mi_usuario>',
'password' => '<mi_password>',
'database' => '<mi_database>',
'DBDriver' => 'MySQLi',
'DBPrefix' => '',
'pConnect' => false,
'DBDebug' => true,
'charset' => 'utf8mb4',
'DBCollat' => 'utf8mb4_general_ci',
'swapPre' => '',
'encrypt' => false,
'compress' => false,
'strictOn' => false,
'failover' => [],
'port' => 3306,
'numberNative' => false,
'dateFormat' => [
'date' => 'Y-m-d',
'datetime' => 'Y-m-d H:i:s',
'time' => 'H:i:s',
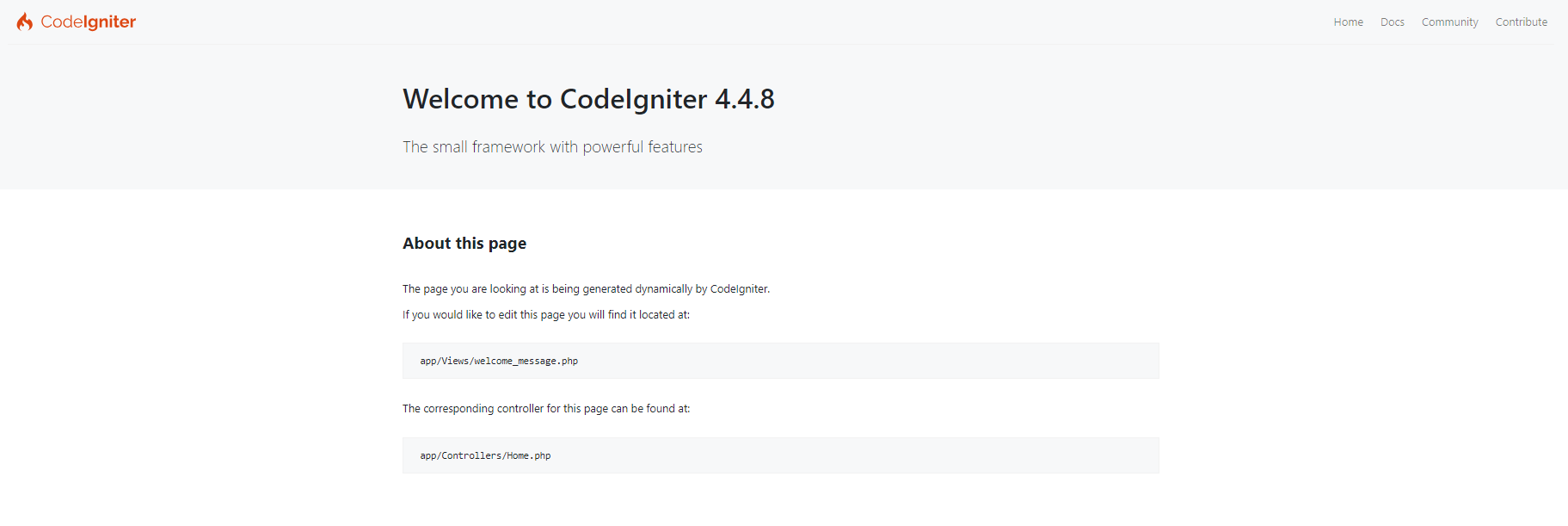
],Con esto ya tendríamos una aplicación funcionando, a la cual se puede acceder entrando en la dirección que corresponda a nuestra aplicación, por ejemplo http://localhost/shield o http://shield.local si hemos definido un host virtual.

Un complemento muy interesante de Codeigniter es Shield. Con él, podemos dotar a nuestra aplicación de funcionalidades de autenticación y autorización de forma muy sencilla. Podemos instalarla mediante Composer ejecutando dentro del directorio raíz de nuestra aplicación losl comandos:
composer require codeigniter4/shield
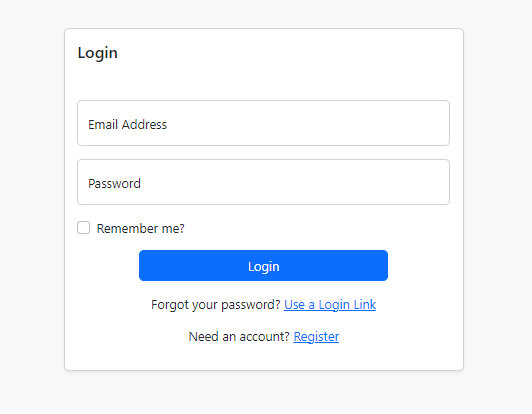
php spark shield:setup Una vez que se ejecutan estos comandos sin error, podemos visitar la página de login que se nos ha creado en http://appStarter.local/login

Si, por ejemplo, queremos que los que usen la aplicación estén obligados a identificarse antes de usarla, no tenemos más que entrar en el fichero app/Config/Filters.php y en la definición de la variable $globals poner qué páginas se pueden visitar sin estar autenticado, que serían solamente aquellas relacionadas con el proceso de identificarse o darse de alta. El archivo quedaría como vemos a continuación, donde la línea a incluir aparece macada en negrita:
public array $globals = [
'before' => [
// 'honeypot',
// 'csrf',
// 'invalidchars',
'session' => ['except' => ['login*', 'register', 'auth/a/*', 'logout']],
],
'after' => [
'toolbar',
// 'honeypot',
// 'secureheaders',
],
];De esta forma, si navegamos de nuevo a la dirección inicial de nuestra aplicación. http://shield.local, veremos que nos dirige automáticamente a la página de login.
En la web de Codeigniter podemos consultar más información sobre el uso de Codeigniter y Shield.